Colorful Shrubs, Ornamental Plants, Gardens or Parks. Isolated on Transparent Background with Clipping Path and Alpha Channel Stock Image - Image of shape, trunk: 276171891

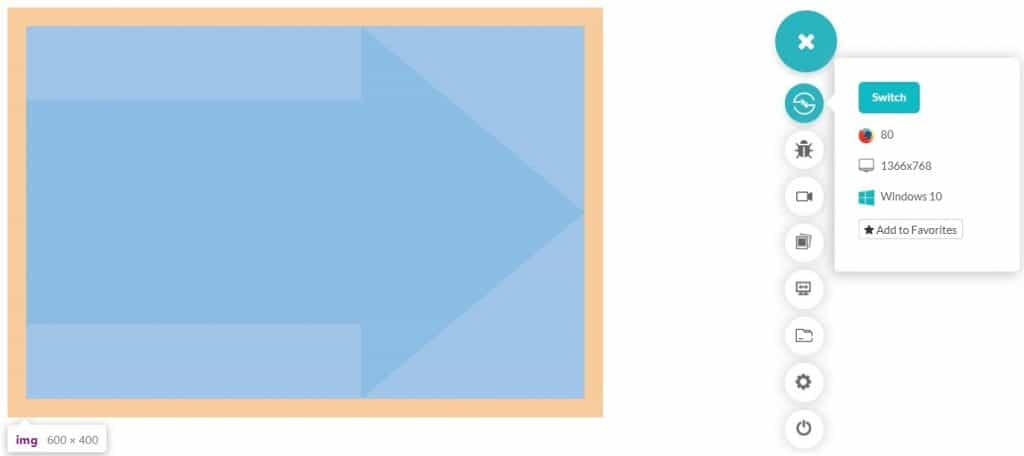
fabric 2.4.0 - issue using clipPath absolutePositioned with toSVG() · Issue #5267 · fabricjs/fabric.js · GitHub